ArubaAP自定义WIFI准入页面
一、Aruba AC控制器选项
设备型号:Aruba7030_70_39_4E
系统版本:ArubaOS7
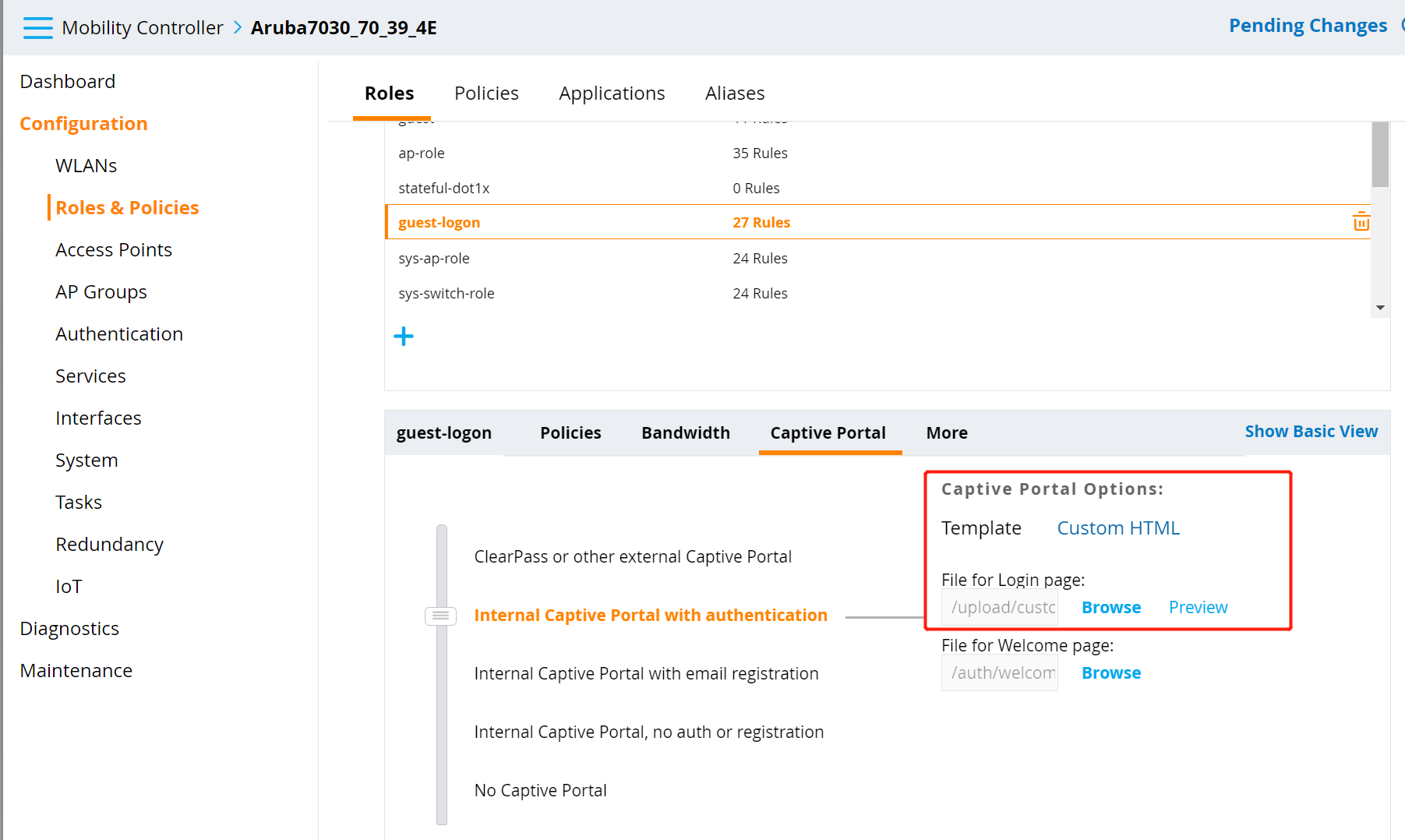
文件上传入口
Configuration
Roles & Policies
Roles-Show Advanced View
Captive Portal-Internal Captive Portal with authentication
Custom HTML

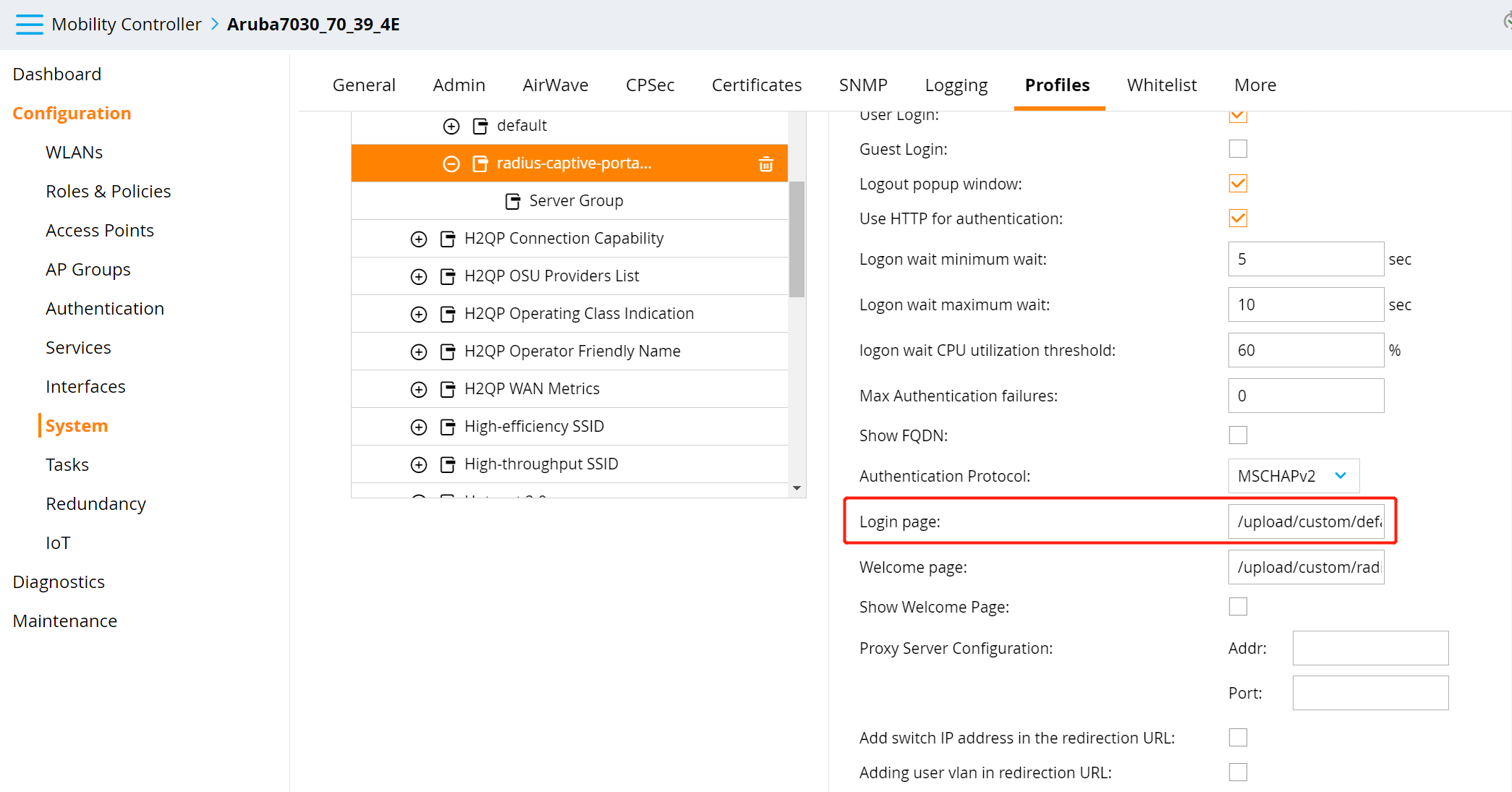
配置文件入口
System
Profiles
Wireless LAN
Captive Portal Authentication

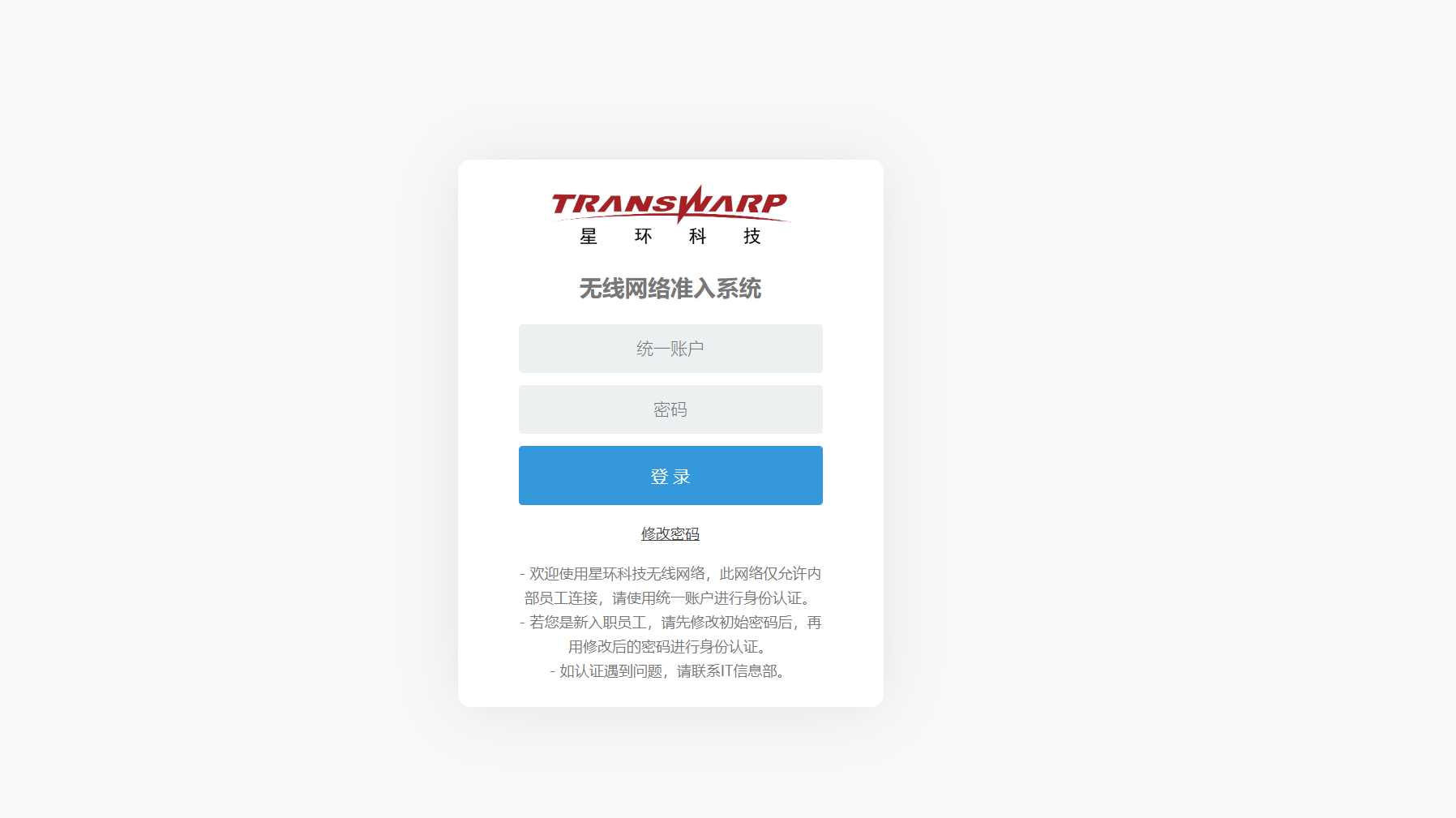
二、主题和样式
设备自带的页面模板太难看,而且不支持移动端适配,遂全部重写了
需要注意的是Aruba只支持单页面上传,所以css、js需要集中在一个html页面上,如果需要LOGO或者图片,可以把图片转码为base64再写入html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录网络</title>
<!-- 移动端适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
* {
box-sizing: border-box;
}
*:focus {
outline: none;
}
body {
/*font-family: Arial;*/
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f7f9fa;
padding: 0;
margin: 0;
}
.logo {
width: 100%;
max-width: 200px;
}
.login {
text-align: center;
width: 90%;
max-width: 350px;
}
.login-screen {
background-color: #FFF;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 50px rgba(26, 26, 26, 0.1);
}
.notification {
text-align: center;
font-size: 12px;
line-height: 20px;
color: #777;
width: 90%;
max-width: 250px;
margin: 15px auto 0;
}
.app-title {
text-align: center;
color: #777;
}
.login-form {
text-align: center;
}
.control-group {
margin-bottom: 10px;
}
input {
text-align: center;
background-color: #ECF0F1;
border: 2px solid transparent;
border-radius: 3px;
font-size: 14px;
font-weight: 200;
padding: 10px 0;
width: 90%;
max-width: 250px;
transition: border .5s;
}
input:focus {
border: 2px solid #3498DB;
box-shadow: none;
}
.btn {
border: 2px solid transparent;
background: #3498DB;
color: #ffffff;
font-size: 14px;
line-height: 25px;
padding: 10px 0;
text-decoration: none;
text-shadow: none;
border-radius: 3px;
box-shadow: none;
transition: 0.25s;
display: block;
width: 90%;
max-width: 250px;
margin: 0 auto;
}
.btn:hover {
background-color: #2980B9;
}
.login-link {
font-size: 12px;
color: #444;
display: block;
margin-top: 15px;
width: 80px;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="login">
<div class="login-screen">
<img class="logo" src="/upload/custom/radius-captive-portal/1.png" alt="logo">
<!-- <img class="logo" src="Portal%20Login_files/1.png" alt="logo">-->
<div class="app-title">
<h3>无线网络准入系统</h3>
</div>
<div class="login-form">
<form action="/login" id="regform" method="post" autocomplete="off">
<div class="control-group">
<input type="text" class="login-field" placeholder="统一账户" id="user" name="user">
</div>
<div class="control-group">
<input type="password" class="login-field" placeholder="密码" id="password" name="password">
</div>
<script>
errormessage = errorcheck(document.URL);
if (errormessage != "None") {
error = "<div id='errorbox'>" + errormessage + "</div>";
document.write(error);
}
</script>
<input type="submit" class="btn btn-primary btn-large btn-block" value="登 录">
<a class="login-link" href="https://selfcare.transwarp.io/pwm/" target="_blank">修改密码</a>
</form>
</div>
<div class="notification">
<span>- 欢迎使用星环科技无线网络,此网络仅允许内部员工连接,请使用统一账户进行身份认证。
<br>- 若您是新入职员工,请先修改初始密码后,再用修改后的密码进行身份认证。
<br>- 如认证遇到问题,请联系IT信息部。</span>
</div>
</div>
</div>
</body>
</html>三、自定义错误处理
Aruba 手册列出了一个简单的js示例,用于处理页面返回的任何错误(例如登录失败)并将其显示在页面上。不幸的是,无论我尝试什么方式,当插入新模板时,它似乎都不起作用。
通过观察发现,认证失败时的错误信息是通过重定向到新页面,并在urlParams中携带errmsg参数传递出来的,我们只需要添加以下js,在每次加载页面时捕获url中的errmsg参数即可
function errorcheck(url) {
var errormessage = "None";
org_url = url;
if (url.search(/errmsg=Authentication%20failed/i) > 0) {
errormessage = "认证失败,请检查用户名密码是否正确!";
} else if (url.search(/errmsg=Access%20denied/i) > 0) {
errormessage = "无权登录,请确认权限是否正确!";
} else if (url.search(/errmsg=/i) > 0) {
errormessage = org_url.match(/(errmsg=.*?&)|(errmsg=.*$)/i)[0];
errormessage = errormessage.replace(/(errmsg=)|&/g, "");
errormessage = errormessage.replace(/%20/g, " ");
} else {
errormessage = "None";
}
return errormessage;
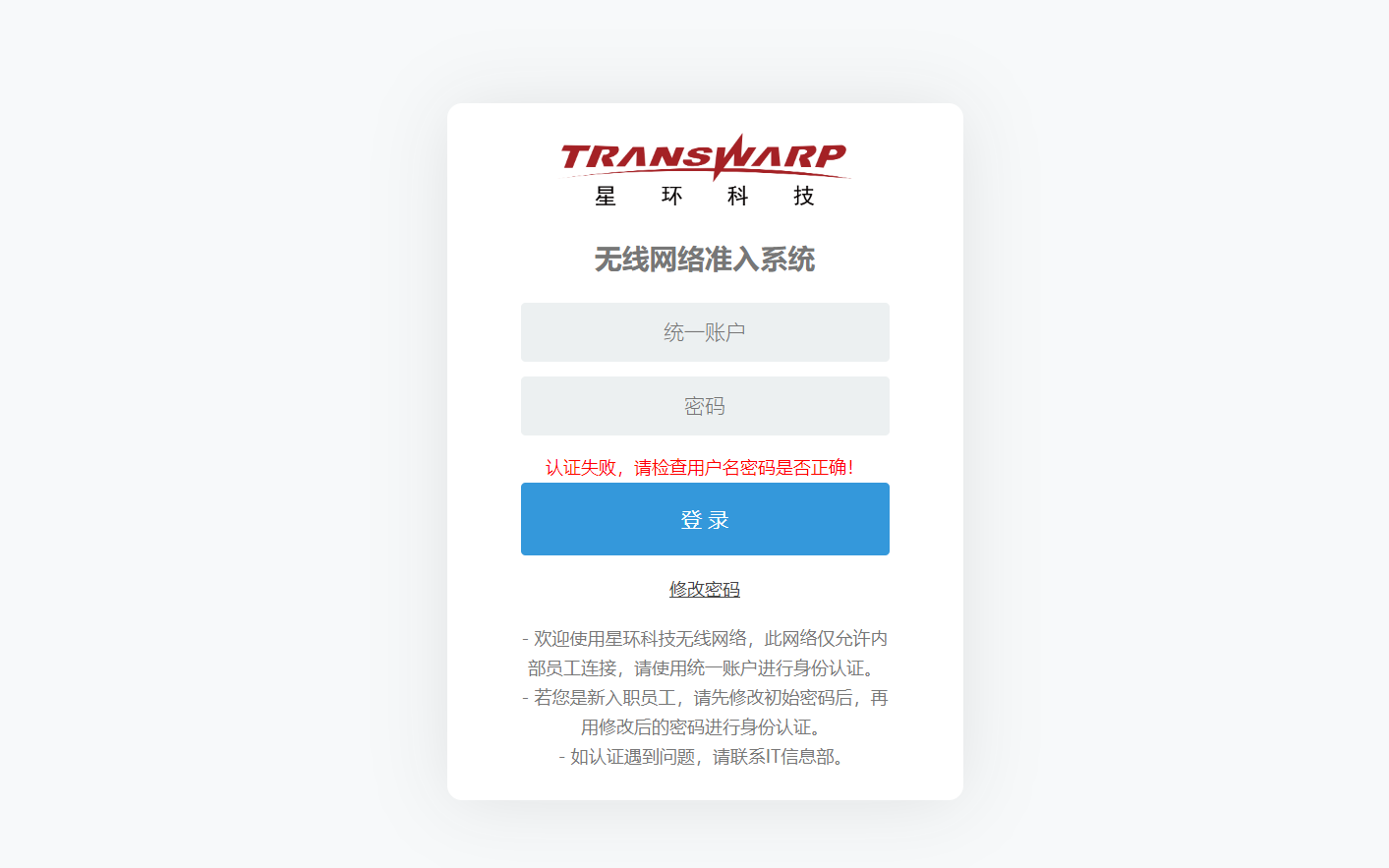
}在表单中适当位置加入errorbox,这样当捕获到错误信息后,html就会渲染到页面中
<script>
errormessage = errorcheck(document.URL);
if (errormessage != "None") {
error = "<div id='errorbox'>" + errormessage + "</div>";
document.write(error);
}
</script>最后效果如下:

下面是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录网络</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
* {
box-sizing: border-box;
}
*:focus {
outline: none;
}
body {
/*font-family: Arial;*/
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f7f9fa;
padding: 0;
margin: 0;
}
.logo {
width: 100%;
max-width: 200px;
}
.login {
text-align: center;
width: 90%;
max-width: 350px;
}
.login-screen {
background-color: #FFF;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 50px rgba(26, 26, 26, 0.1);
}
.notification {
text-align: center;
font-size: 12px;
line-height: 20px;
color: #777;
width: 90%;
max-width: 250px;
margin: 15px auto 0;
}
.app-title {
text-align: center;
color: #777;
}
.login-form {
text-align: center;
}
.control-group {
margin-bottom: 10px;
}
input {
text-align: center;
background-color: #ECF0F1;
border: 2px solid transparent;
border-radius: 3px;
font-size: 14px;
font-weight: 200;
padding: 10px 0;
width: 90%;
max-width: 250px;
transition: border .5s;
}
input:focus {
border: 2px solid #3498DB;
box-shadow: none;
}
.btn {
border: 2px solid transparent;
background: #3498DB;
color: #ffffff;
font-size: 14px;
line-height: 25px;
padding: 10px 0;
text-decoration: none;
text-shadow: none;
border-radius: 3px;
box-shadow: none;
transition: 0.25s;
display: block;
width: 90%;
max-width: 250px;
margin: 0 auto;
}
.btn:hover {
background-color: #2980B9;
}
.login-link {
font-size: 12px;
color: #444;
display: block;
margin-top: 15px;
width: 80px;
margin-left: auto;
margin-right: auto;
}
#errorbox {
color: red;
font-size: 12px;
padding: 3px;
margin-left: auto;
margin-right: auto;
width: 80%;
}
</style>
<script language="javascript" type="text/javascript">
function errorcheck(url) {
var errormessage = "None";
org_url = url;
if (url.search(/errmsg=Authentication%20failed/i) > 0) {
errormessage = "认证失败,请检查用户名密码是否正确!";
} else if (url.search(/errmsg=Access%20denied/i) > 0) {
errormessage = "无权登录,请确认权限是否正确!";
} else if (url.search(/errmsg=/i) > 0) {
errormessage = org_url.match(/(errmsg=.*?&)|(errmsg=.*$)/i)[0];
errormessage = errormessage.replace(/(errmsg=)|&/g, "");
errormessage = errormessage.replace(/%20/g, " ");
} else {
errormessage = "None";
}
return errormessage;
}
</script>
</head>
<body>
<div class="login">
<div class="login-screen">
<img class="logo" src="/upload/custom/radius-captive-portal/1.png" alt="logo">
<div class="app-title">
<h3>无线网络准入系统</h3>
</div>
<div class="login-form">
<form action="/login" id="regform" method="post" autocomplete="off">
<div class="control-group">
<input type="text" class="login-field" placeholder="统一账户" id="user" name="user">
</div>
<div class="control-group">
<input type="password" class="login-field" placeholder="密码" id="password" name="password">
</div>
<script>
errormessage = errorcheck(document.URL);
if (errormessage != "None") {
error = "<div id='errorbox'>" + errormessage + "</div>";
document.write(error);
}
</script>
<input type="submit" class="btn btn-primary btn-large btn-block" value="登 录">
<a class="login-link" href="https://selfcare.transwarp.io/pwm/" target="_blank">修改密码</a>
</form>
</div>
<div class="notification">
<span>- 欢迎使用星环科技无线网络,此网络仅允许内部员工连接,请使用统一账户进行身份认证。
<br>- 若您是新入职员工,请先修改初始密码后,再用修改后的密码进行身份认证。
<br>- 如认证遇到问题,请联系IT信息部。</span>
</div>
</div>
</div>
</body>
</html>